Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/
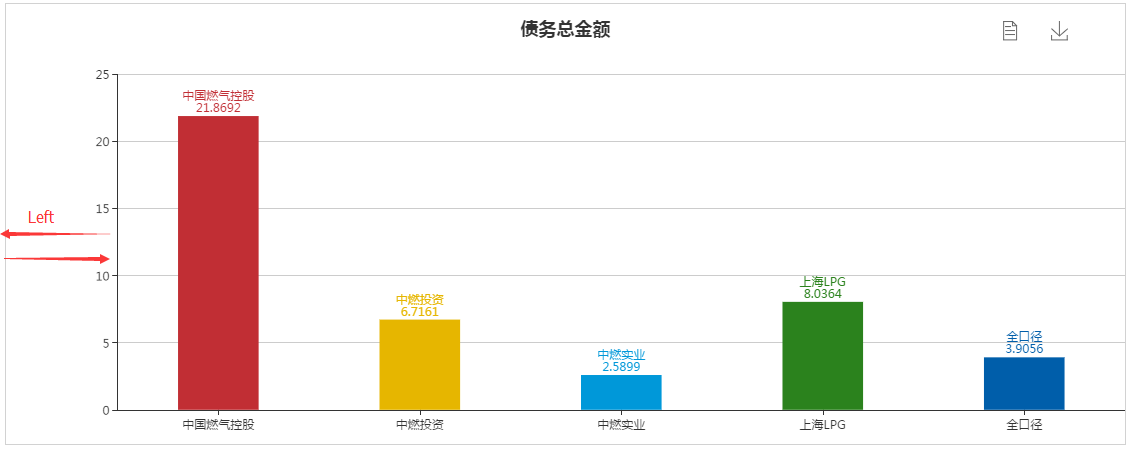
做了个柱状图的报表,如下:

但是图和下面的表格没有对齐,需要做边距的调整。

在option内增加Grid属性控制上下左右的间距,如下:
- grid: {
- left: '8%',
- right: '0',
- bottom: '1%',
- containLabel: true
- }
grid
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制,,。
文档见:http://echarts.baidu.com/option.html#grid
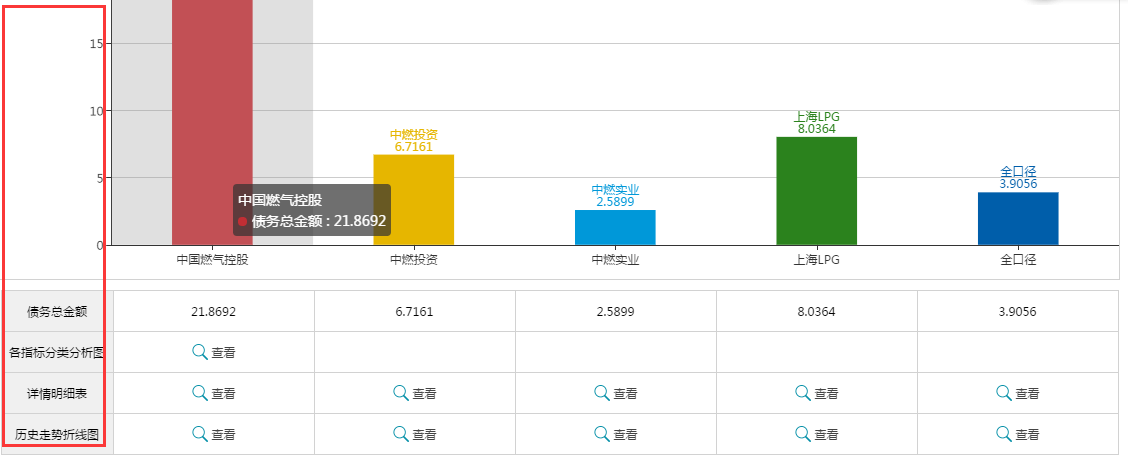
最后效果如下:

>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/